728x90
문제 상황(Problem)
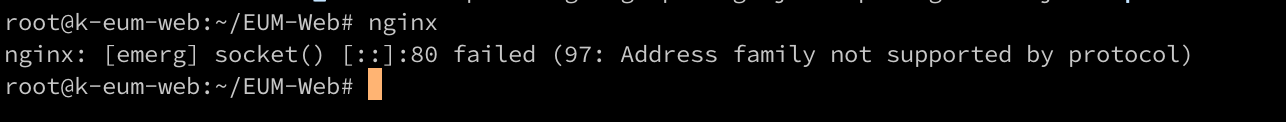
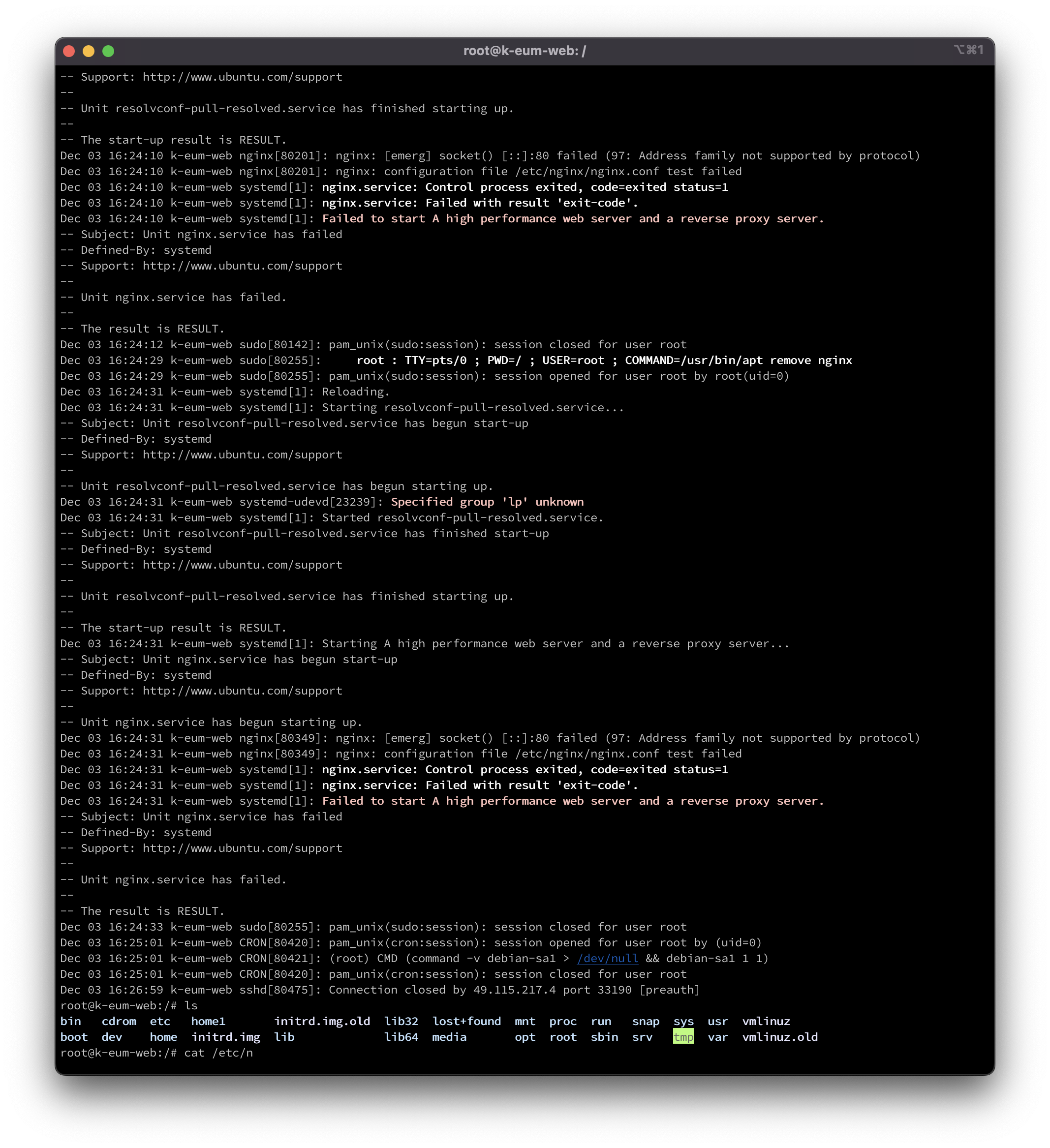
Vite + React 프로젝트를 nginx를 이용하여 배포를 진행하던 중에 아래와 같은 문제가 발생하였다.


해결 방법(Solution)
아마 나처럼 Nginx를 처음 사용하는 사람들이 같은 문제를 많이 겪을 것이라고 생각한다.
ipv6의 사용을 하지 않는 서버의 경우에 nginx 기본 설치 파일 중 /etc/nginx/sites-enabled/default (deafault 파일 설정 파일) 내부에 있는 ipv6 관련 설정 부분과 충돌하여 문제가 발생하게 된다.
문제 해결 방법을 간단하게 적으면 아래와 같다.
1. default 사이트 설정 파일 "/etc/nginx/sites-enabled/default"를 파일 편집기를 통하여 연다.
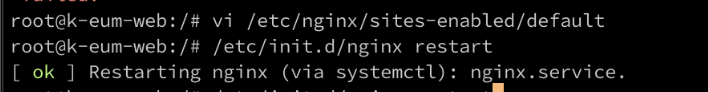
vi /etc/nginx/sites-enabled/default
2. listen 설정 부분에서 ipv6와 관련된 내용을 comment 처리 또는 삭제한다.
listen [::]:80 default_server; # 해당 line을 comment 처리하거나 삭제!
3. default 사이트 설정 파일의 변경 사항을 저장한 뒤, 서버를 재시작한다.
/etc/init.d/nginx restart

728x90
